今天要嘗試寫點code了!
開發工具為 Visual Studio 2017 communitiy,這邊新增專案選擇 WPF應用程式!
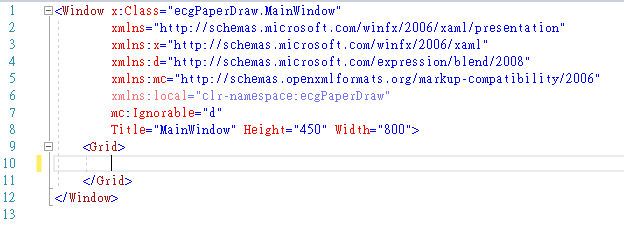
首先看到的是 .xaml 檔案,在 WPF應用程式中是負責畫面的呈現
接著在 Grid 標籤中嘗試以下標籤語言的寫法! 整個 xaml 組織的方式與網頁的HTML非常相似!
<Line X1="0" Y1="225" X2="800" Y2="225" Stroke="Pink" StrokeThickness="4"></Line>
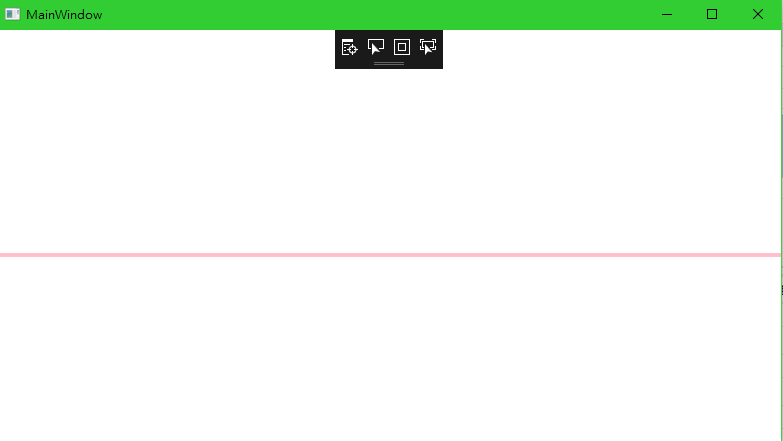
按下 F5 即可執行應用程式,先來看看我們畫出來的線段!
標籤 Line 顧名思義就是畫出一條線,
X1="0" Y1="225" 就是起始點,
X2="800" Y2="225" 則是另一點,
Stroke代表線段顏色,因為心電圖紙的格線通常是粉紅色,這邊就直接設定為Pink,
StrokeThickness代表線段粗細。
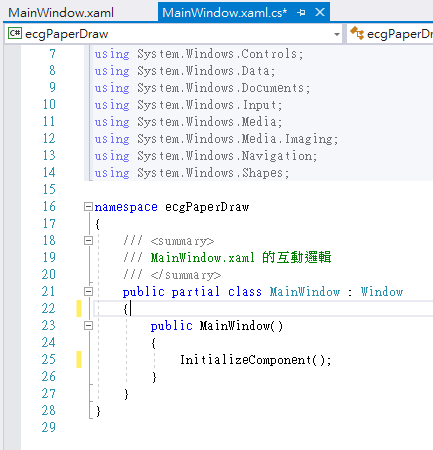
按下 F7 可以切換至 code behind 的cs檔案,在這裡可以使用 C# 來操控啦!
想一想該怎麼畫出來呢?!

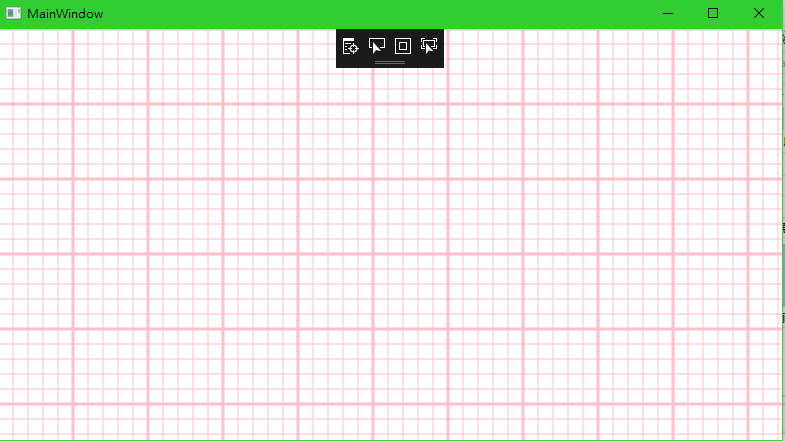
結果大概是這樣子XD
明天再繼續練習,有空再回來重構?!
今天練習的程式可以在 Github 上找到 :
畫心電圖紙
